npm的又一记坑
Javascript2016-05-20 13:41:30
以前开发 npm 包都是直接 publish 到 npm 官网,然后 install 下来使用,遇到有 bug 的情况就要反复上传新版本,很麻烦,后来有小伙伴说可以使用本地目录或者 github 地址进行测试,今天正好打算尝试下,npm 官方文档:
知道了这些,我们就开始搞吧,先扯个本地目录写两行代码,然后到项目的 package.json 配上本地路径,npm install 走你...
报错了,那再试试放到 github 吧,依然报错,放到 gitlab 呢,还是报错...
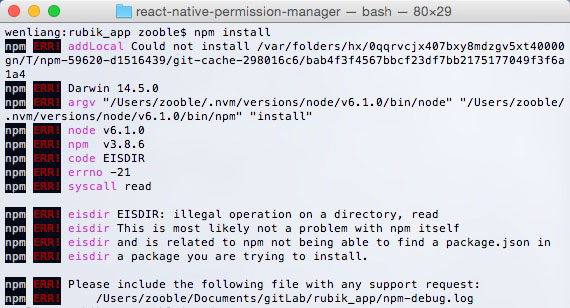
如图:

从错误日志来看,其实是因为这个仓库缺少了 package.json 文件,想想也对,人家安装完后要告诉用户安装了哪些包,你没有 package.json 文件,人家怎么会知道你这个包是什么鬼呢。
综上,要想成功安装,包里必须有符合标准格式的 package.json 文件。还有这个锅好像该自己背...
全文完,觉得本文对你有帮助吗?
11
讨论(1)
test